Hello, 👋 I am
Valesh Gopalam

About me

Hello! My name is Valesh, a full-stack (MERN) and React Native developer.
The scope of my work is a large part of frontend which includes PSD to HTML, design, coding layouts, single page applications, responsive websites, web apps, mobile apps, CSS/JS animations, and other work based on web/mobile development and javascript.
I like to code things for web/mobile, and enjoy bringing ideas to life. I'm always open to adapt to work with team and work on new skills and technology.
My Skills

Portfolio
Please have a look at three portfolio projects with demonstration.

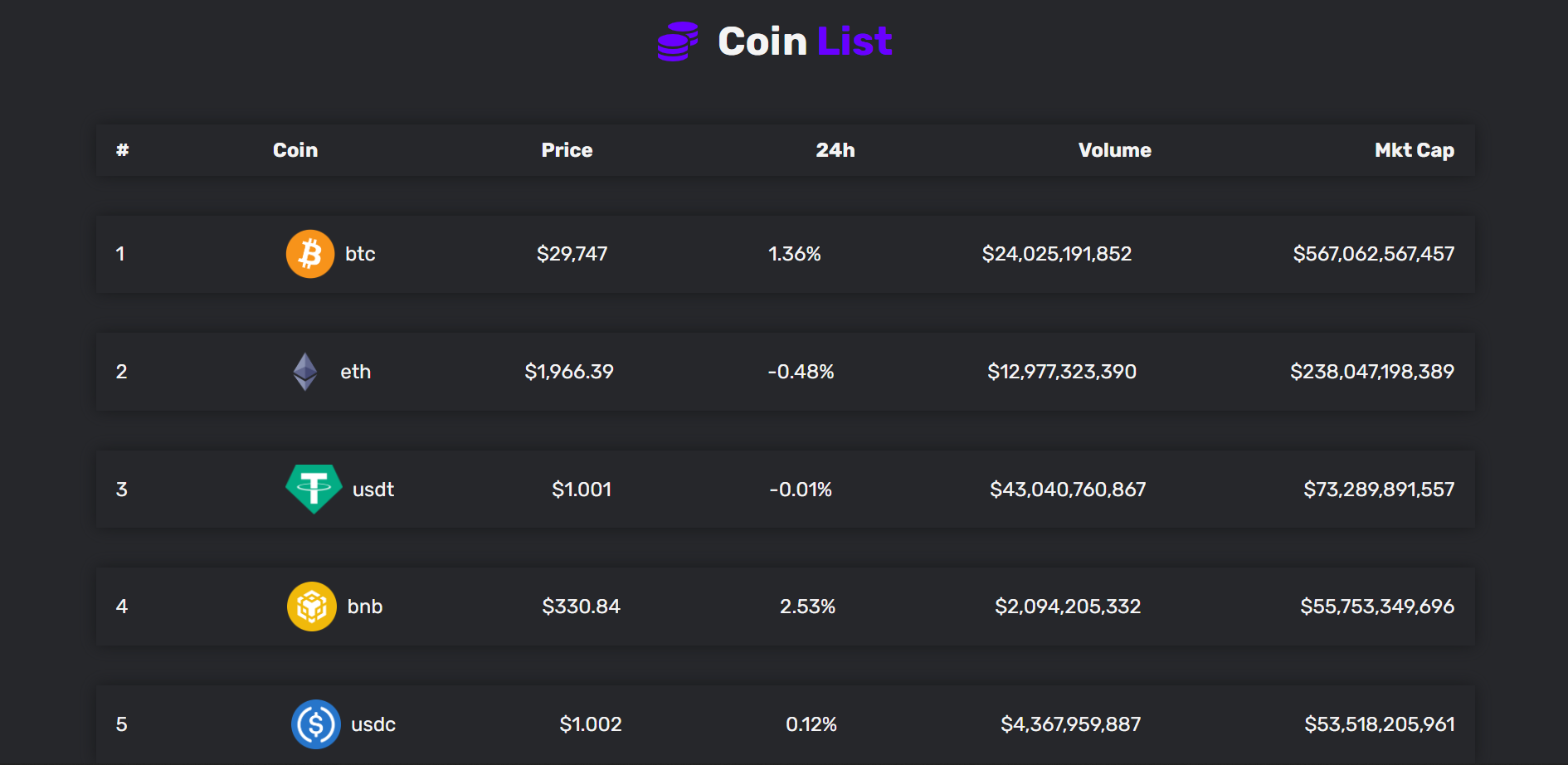
Coin List - Cryptocurrencies
A display of top 50 cryptocurrencies with their details and real-time prices.
Features
Track the price of each cryptocurrency and display it in real time with its 24-hour highs and lows and its historical fluctuations.
Challenges
Fetching data using crypto API and displaying it in real time using state management in React.

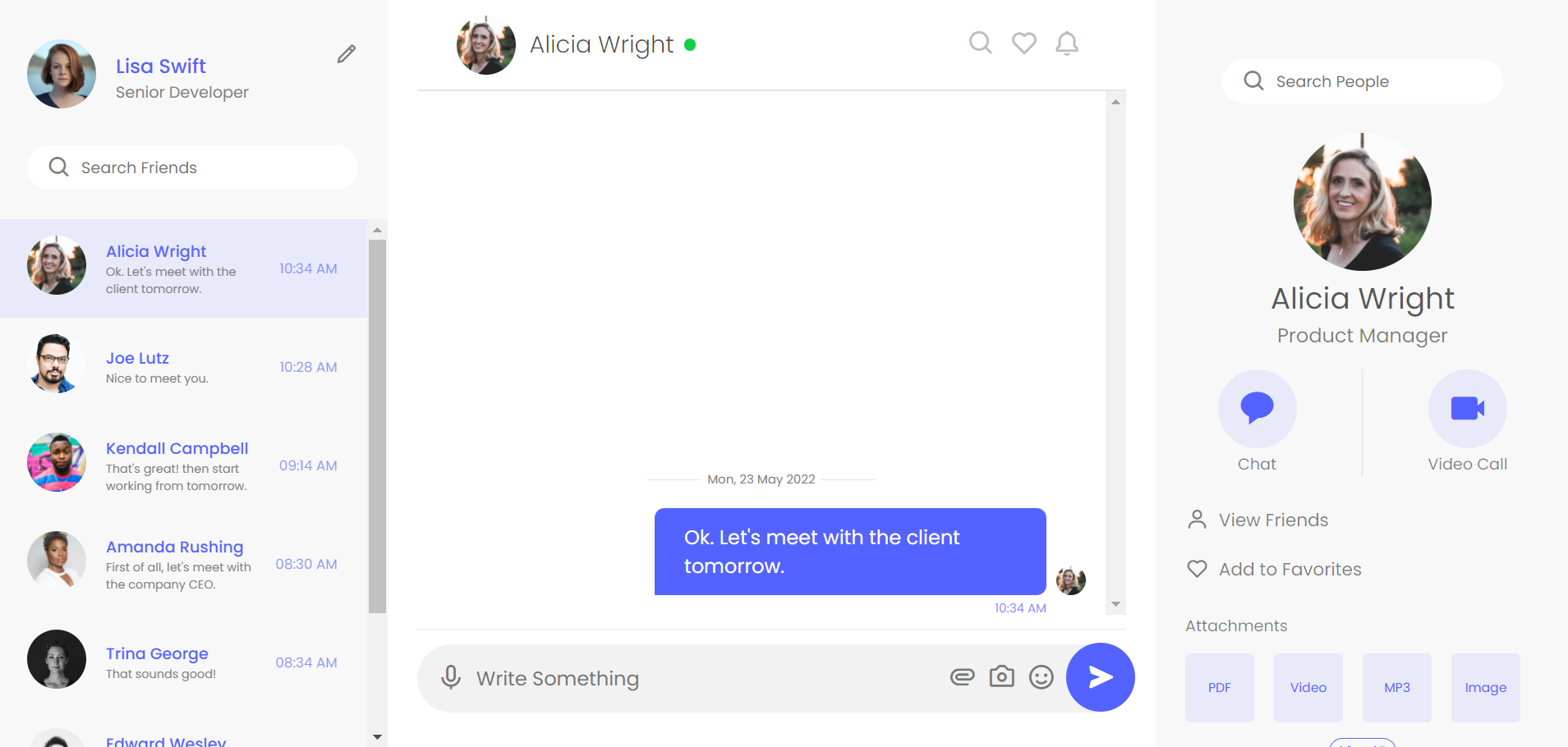
Chat App Frontend UI
A chat application user interface that enables a user to preview his/her chat messages.
Features
- ➤ Edit profile name and designation
- ➤ Search your friends
- ➤ Preview chat messages with date and time
Challenges
Made extensive use of DOM manipulation techniques that gave me a good practice to build fairly complex and functional javascript applications.

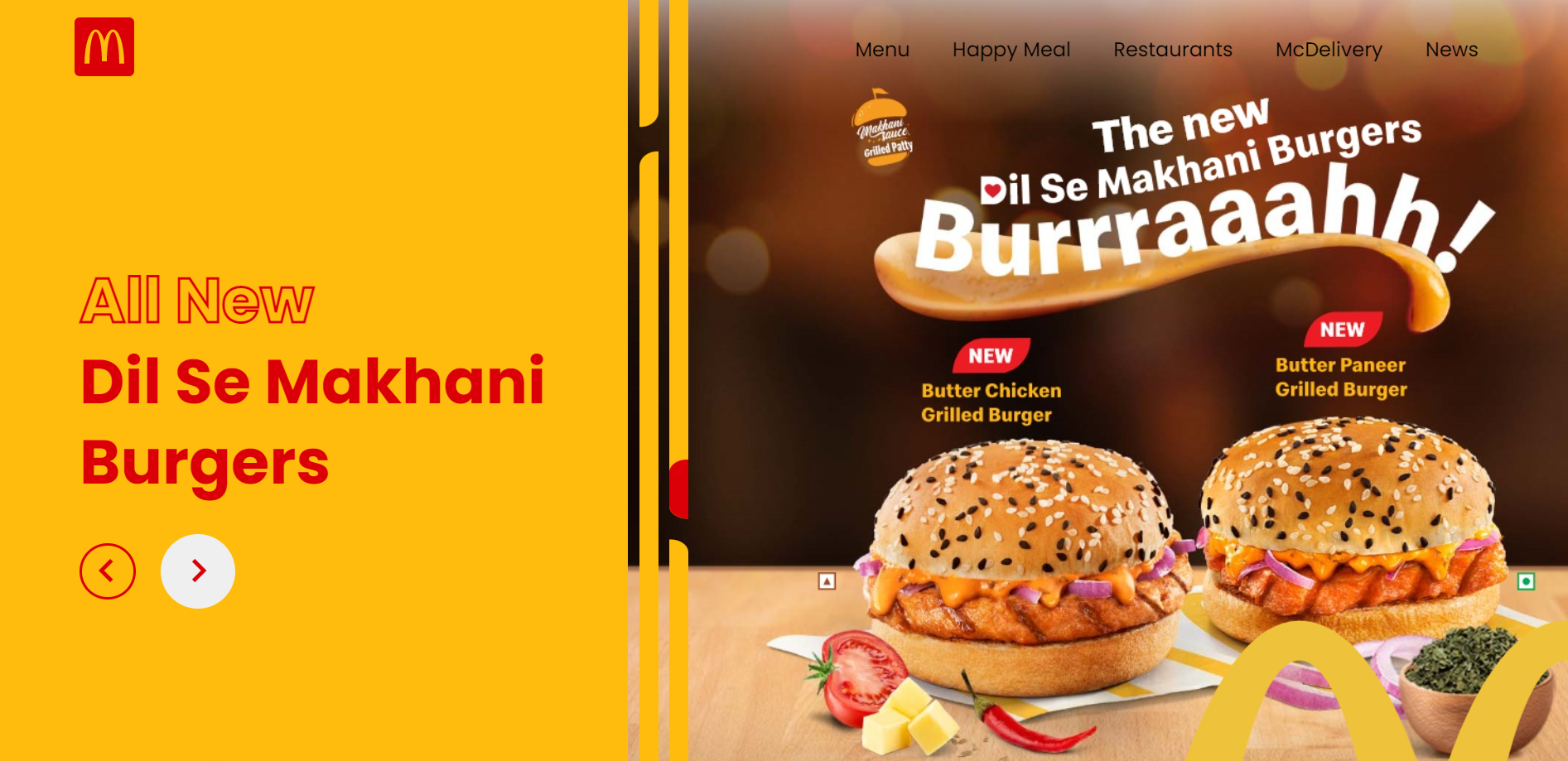
McDonald's India Clone
Had so much fun developing the clone of McDonald's India website(mcdindia.com). One of my first major projects in CSS that gave the necessary boost to my confidence in building complex layouts.
Challenges
The primary challenge is to make the clone look as identical as possible to the original website. At first glance, the website looks overwhelming, but I focussed on one section and one component at a time. I'm happy with the way the clone turned out.
Additional Projects
Check out some additional projects, divided into categories.
Frontend UI Projects
Improving front-end coding skills by building real HTML, CSS and JavaScript challenges whilst working on professional designs.
Javascript Projects
A demo of various javascript projects showcasing the understanding and implementatiion of ES6 features, DOM manipulation, asynchronous JS etc.

Figma Projects
UI designs for web and mobile designed in Figma. Demonstrates implementation of auto-layout, components and variants.
React Projects
A collection of React projects using functional components, hooks, react router, material UI and typescript.
Node JS Projects
Coming Soon!
My Blog

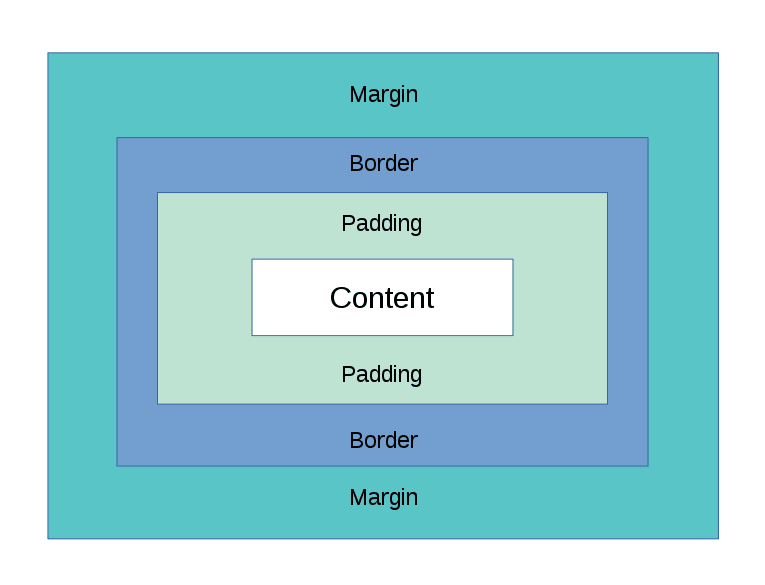
CSS Box Model Simplified
Each element on a web page is wrapped around by a box. The arrangement of these boxes makes up the layout of the website. Building layouts is a crucial part of...
Read More
em vs rem - When to use them?
em and rem are two of the most commonly used CSS relative units. They are also one of the most common sources of confusion among beginners.
Read More
How to use Github Pages
Github provides a free hosting service to help your websites go live online. It is called Github Pages. Github Pages builds a static website from the HTML, CSS and Javascript files...
Read MoreContact Me
Please drop a message or reach out to met at +919347209980.
